Vue는 최근 인기가 많은 프론트엔드 프레임워크 입니다. React, Angular 같은 프레임워크들과 비슷한 용도로 쓰이고 있습니다. 개인적인 의견이지만 React보다 쉬워서 프론트엔드 입문용으로 좋다고 생각합니다.

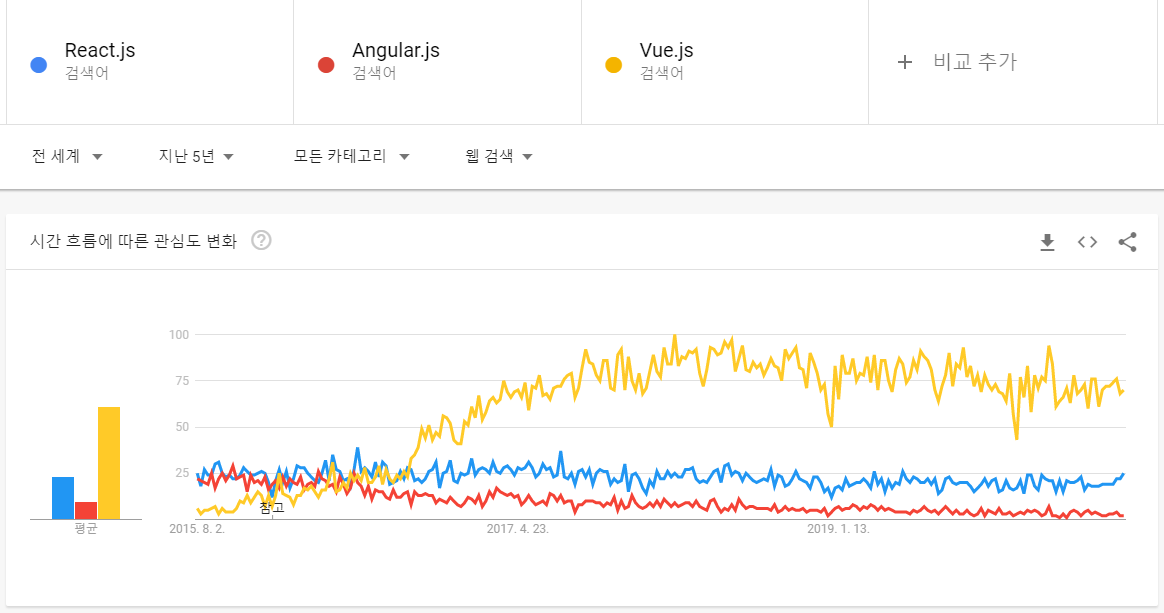
Google Trends
Vue는 2014년에 발표되었고, 이후 빠른 속도로 성장하였습니다. 아직 커뮤니티는 React보다 작지만, 관심을 갖고있는 사람들은 많아 보입니다.
아래에선 Vue의 특징들에 대해 간단히 살펴보겠습니다.
컴포넌트의 재사용
프론트엔드 프레임워크 들의 가장 중요한 기능은 컴포넌트를 재사용 하는 것 입니다. 현대의 복잡한 웹사이트들을 제작하다 보면 같은 구성 요소가 반복되는 경우가 굉장히 많은데, 그런 상황에서 컴포넌트의 정의는 한번만 해두고 데이터만 바꿔서 보여주는 것이 프론트엔드 프레임워크의 주된 역할입니다.
양방향 바인딩
Vue에서는 사용할 변수들을 정의하면, 그 변수들의 값이 항상 동기화 됩니다. 사용자가 입력을 하든, 어딘가에서 데이터를 가져오든, 어떤 변수가 변경되면 그 변수를 사용하는 모든 곳이 바뀐 값에 맞춰 업데이트 됩니다.
다른 프론트엔드 프레임워크들은 사용자가 입력을 하면 그에 맞춰 데이터를 업데이트한 뒤, 그 데이터가 사용되는 곳들을 직접 업데이트 해야하지만, Vue에서는 이 과정이 자동입니다.
조건문과 반복문
Vue에서는 어떤 변수의 값에 따라 어떤 컴포넌트를 렌더링 할지 안할지, 한 컴포넌트를 몇 번 반복해서 사용할지 등을 쉽게 설정할 수 있습니다. 물론 위의 양방향 바인딩을 이용하면 업데이트도 자동으로 가능합니다.